There is a new version of MetaSlider available with tons of new features.
2025 is still young, but I know this will be one of the best releases of the year! You’ll find new themes, a better way to find your slideshows, lots of mobile improvements, and much more.
We’re building the most user-friendly slideshow plugin in WordPress, and this release is another step towards that.
You can now upgrade to MetaSlider Free 3.94 and MetaSlider Pro 2.44. In this guide, I’ll show you what’s new in these releases.
Table of Contents for this post
More Hero Theme Designs
A “Hero” theme emphasizes the active slide by scaling it larger than the surrounding slides. This creates a hero-like focal point that draws your viewer’s attention.
In MetaSlider Pro, we’ve updated the existing theme called “Hero” and added a new theme called “Focus”.
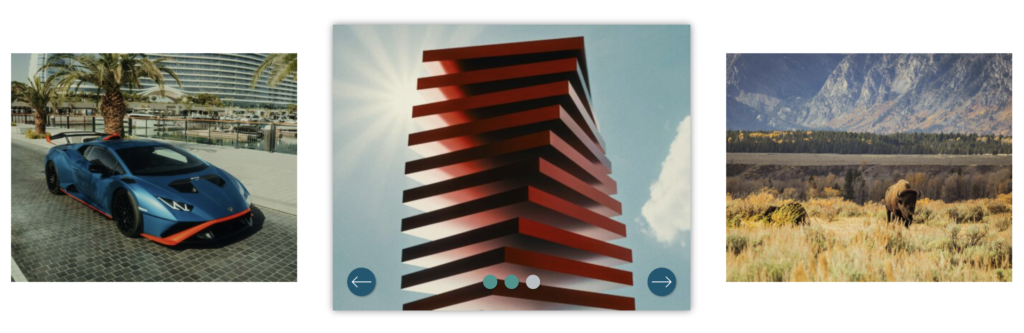
This first screenshot shows the “Hero” theme:

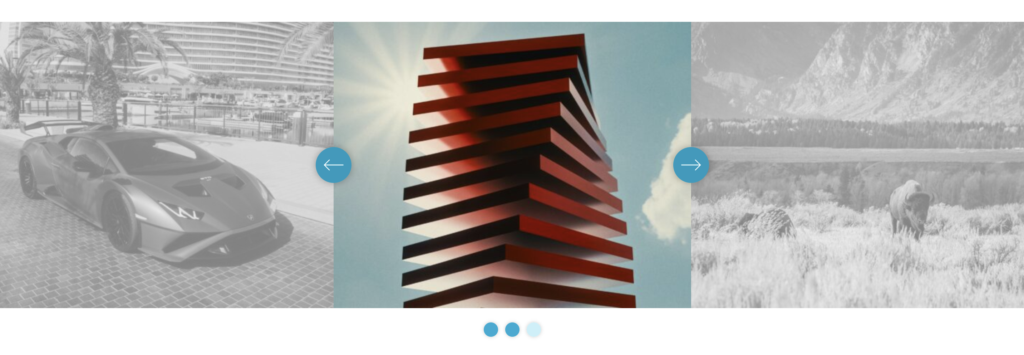
This next screenshot shows the same slideshow, but this time using the “Focus” theme. This theme emphasizes the active slide by using grayscale and opacity for the surrounding slides.

New Transition Options
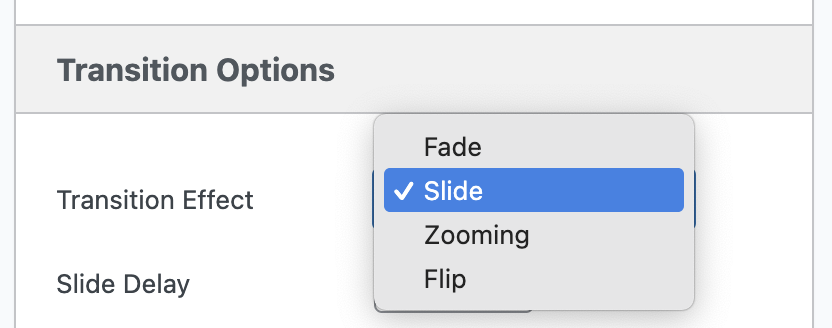
There are now two new ways to move between your slides. All MetaSlider users can now choose “Zooming” and “Flip” as transition options. Click here to see demos of those transitions.

Show or Hide Navigation When Hovering
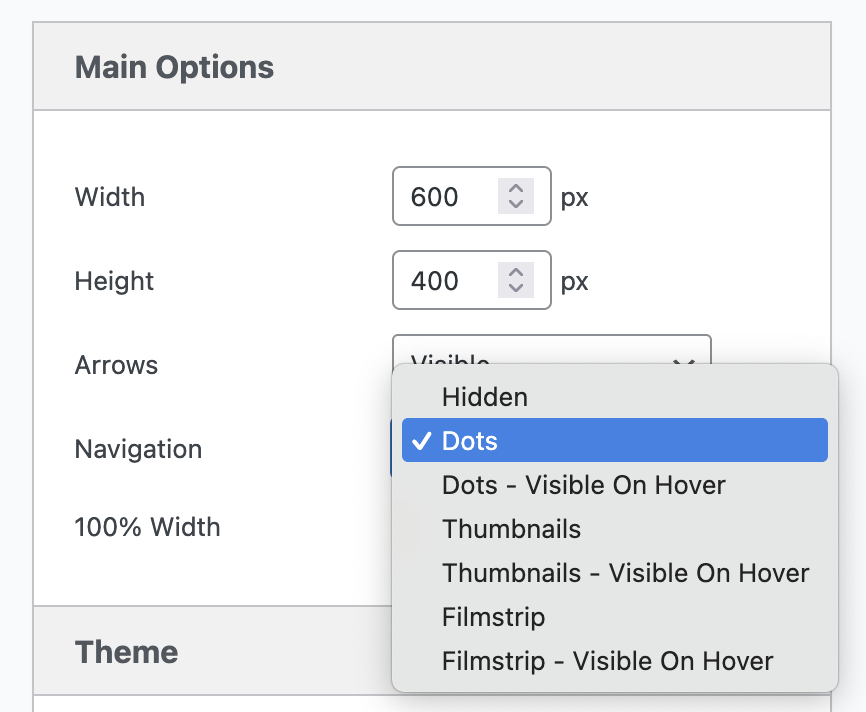
It’s now possible to show or hide your slideshow navigation when visitors hover over the slides. There will be “Visible on Hover” for all your navigation options.

Carousel Improvements
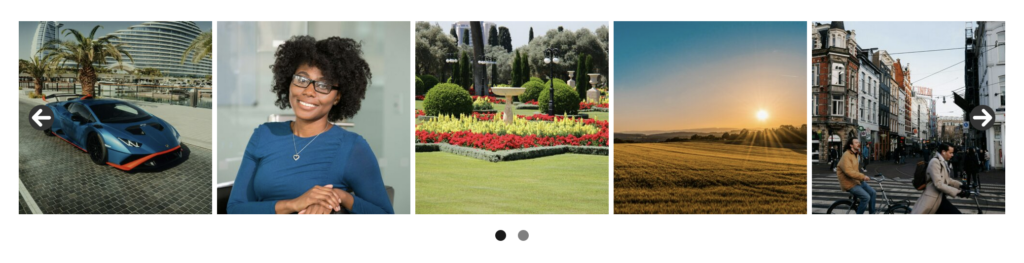
It’s now possible to customize the minimum number of slides showing on the screen when “Carousel Mode” is enabled. You’ll find a new option called “Carousel Items”. In this screenshot below, I’ve selected “5”, which forces a minimum of five slides to display all the time.

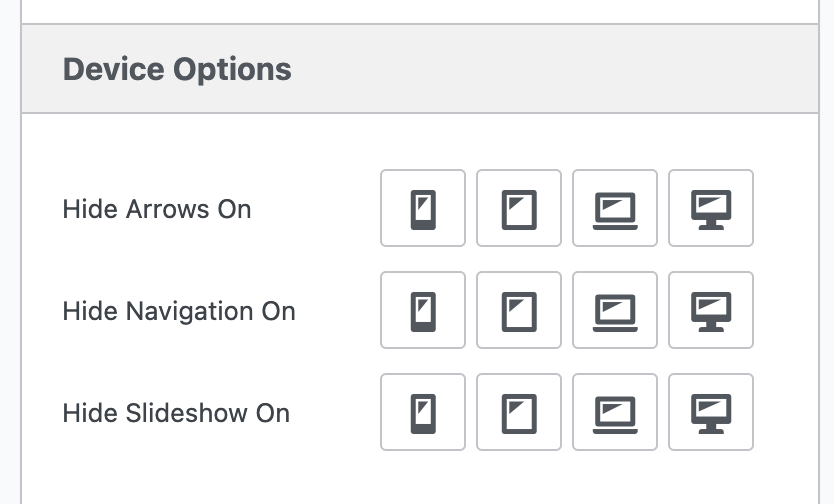
Show Captions on Difference Devices
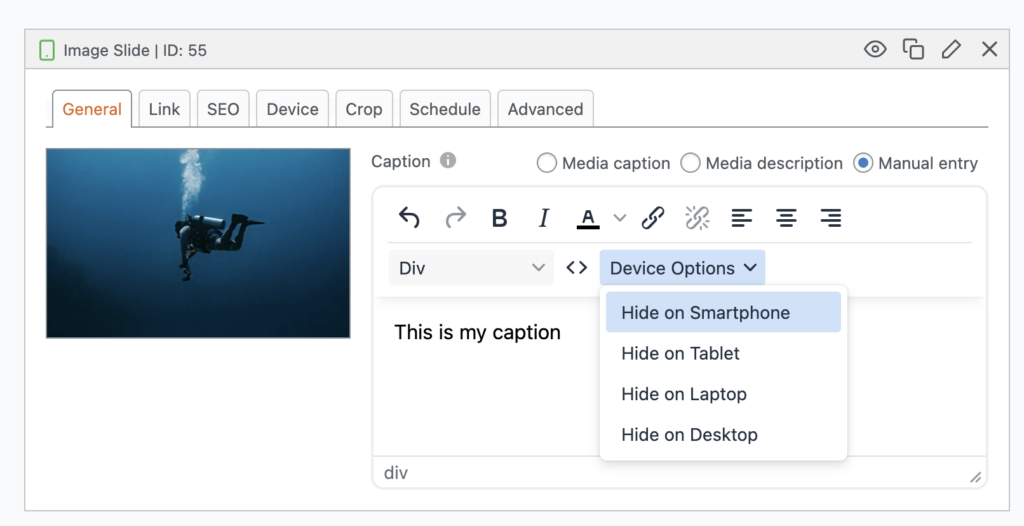
There is a new “Device Options” dropdown for all caption areas. The idea for this came from MetaSlider users who had very long captions that fit on large screens. However, they needed to use shorter captions on small screens.
In the screenshot below, you can see that I’m choosing to hide an element on smartphones.

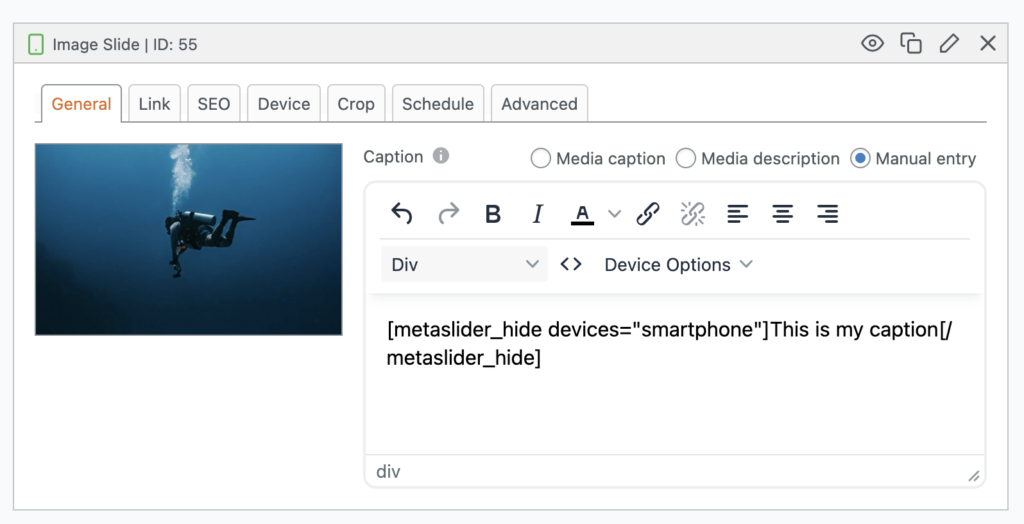
After choosing a device option, you’ll get a shortcode like the one in this next image. You can combine options together to make a shortcode that hides the element on mobile devices:

Hide a Slideshow on Devices
You can now choose to hide an entire slideshow on specific types of devices. In the screenshot below you can see the new “Hide Slideshow On” setting. This idea came from some MetaSlider users who had very big, prominent slideshows that didn’t easily scale down for mobile devices.

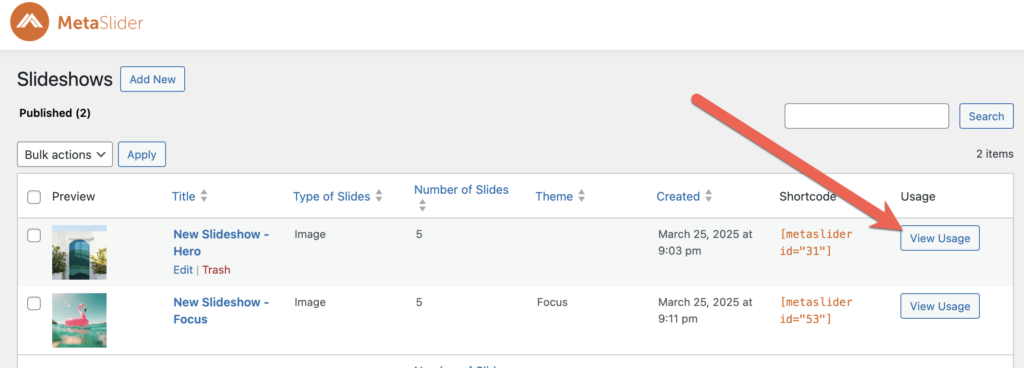
Find Your Slideshows
We’ve recently talked with some MetaSlider users with 1,000s of slideshows. They wanted to know where each slideshow was used on their site. That’s now possible with the “Usage” feature. On the “Home” screen in MetaSlider, click the “View Usage” button.

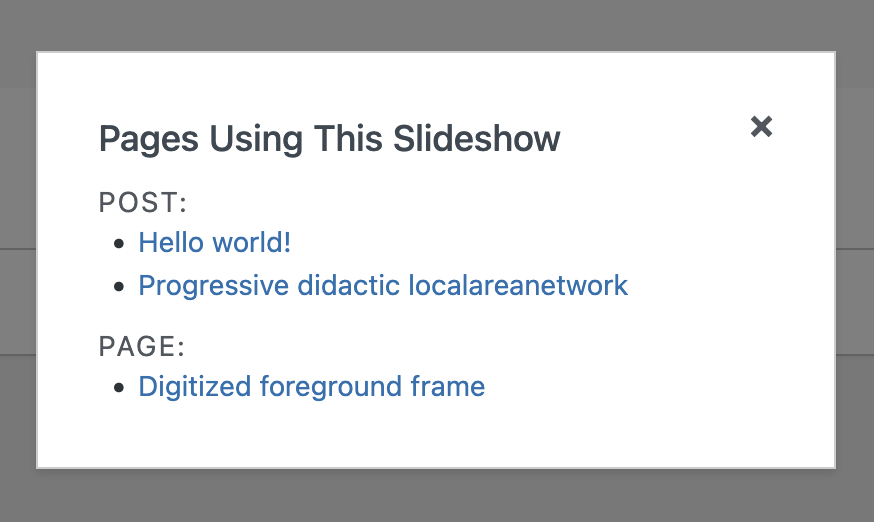
You will now see a pop-up with a list of everywhere that your slideshow is used. Click on the title of any post to go directly to that article.

Use WooCommerce and ACF Gallery Fields
It’s now possible to automatically pull in slideshow images from more sources if you’re using WooCommerce or the Advanced Custom Fields plugin.
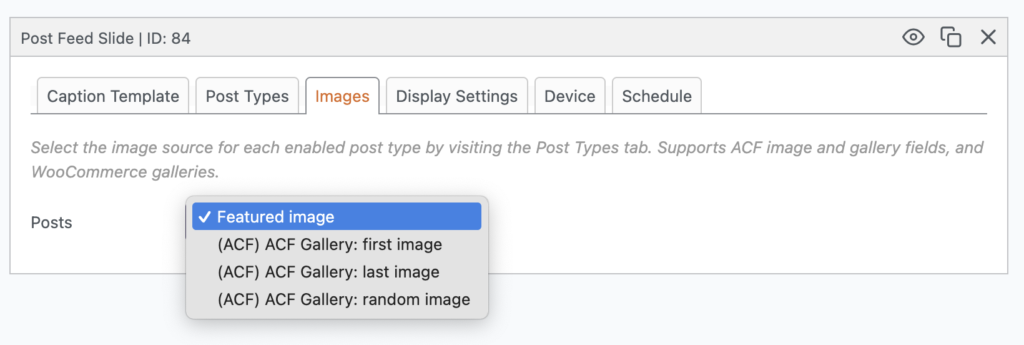
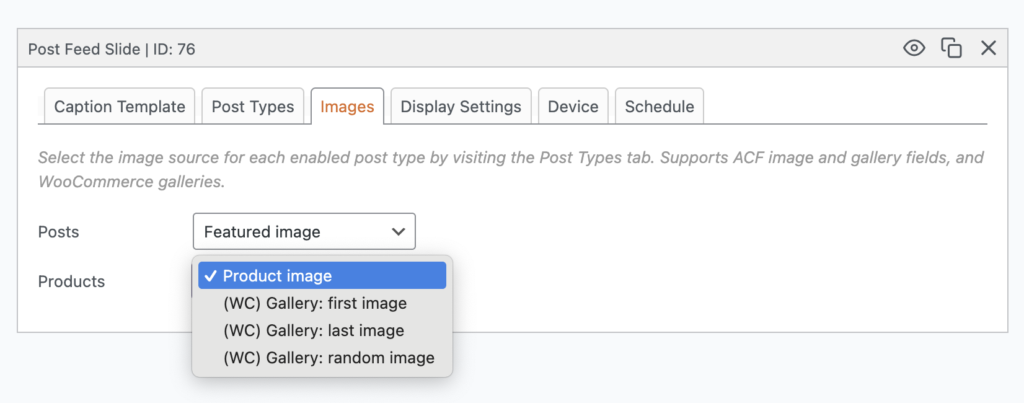
Previously, MetaSlider would always look for the “Product Image” field in WooCommerce. Now if you’re using WooCommerce, you can create a Post Feed slide; and under the “Images” tab, you can choose to pull media from the WooCommerce “Product Gallery” field for each product.

By default, MetaSlider will always look for the “Featured Image” field on any posts using Advanced Custom Fields. Now, if you’re using Advanced Custom Fields, you can now create a Post Feed slide type and under the “Images” tab, you can choose to pull media from an ACF Gallery field for each post. Click here for more on this Post Feed slide feature.