It is often said that Tag and Category pages are some of the most important criteria for your site’s search engine optimization. Over at the Yoast SEO plugin, they have a long article on optimizing your Tag and Category pages.
Here at MetaSlider, we can help optimize those pages. With MetaSlider Pro, you can place slideshows on your Tag and Category pages. These slideshows will automatically show the latest posts from each tag or category.
This suggestion will be helpful to WooCommerce owners also. You can create a slideshow of the products in each category of your store.
Table of Contents for this post
How to Create Sliders for Tags and Categories
The Post Feed Slides feature in MetaSlider Pro allows you to pull content into the slideshow from the taxonomy on the screen.
For example, if you are viewing an archive page for the “Apple News” category, the URL will be /category/apple-news/. It is possible to place a MetaSlider slideshow on this screen and automatically show the latest posts from this category. Here’s how to create that type of slideshow:
- Go to “MetaSlider” in your WordPress admin menu.
- Click “Add New” to create a new slideshow.
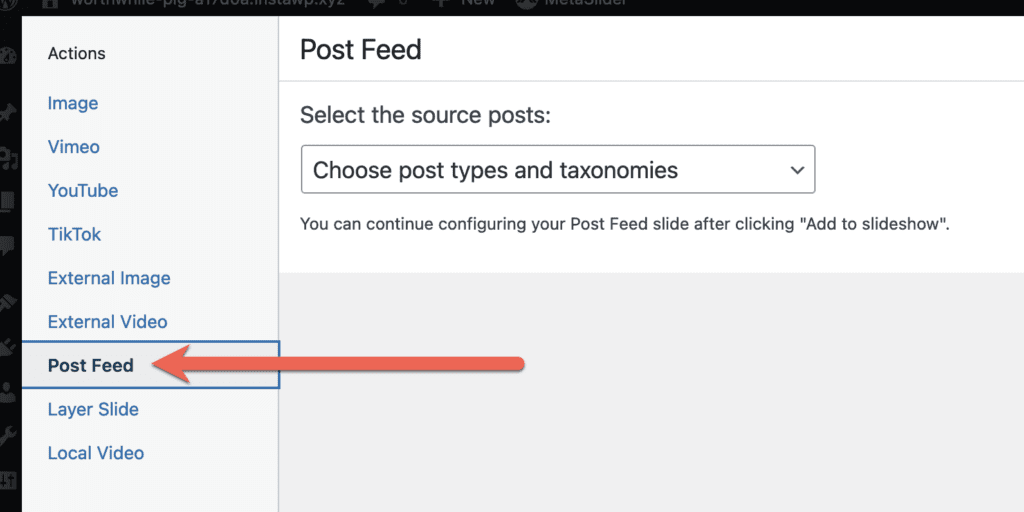
- Click “Add” to create a new slide. Choose the “Post Feed” type.
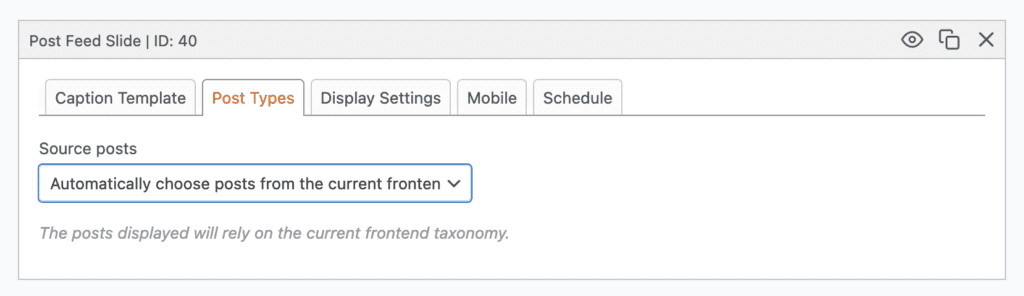
- On a Post Feed slide, click the “Post Types” tab.

- For “Source posts”, select this option: “Automatically choose post from the current frontend taxonomy”.

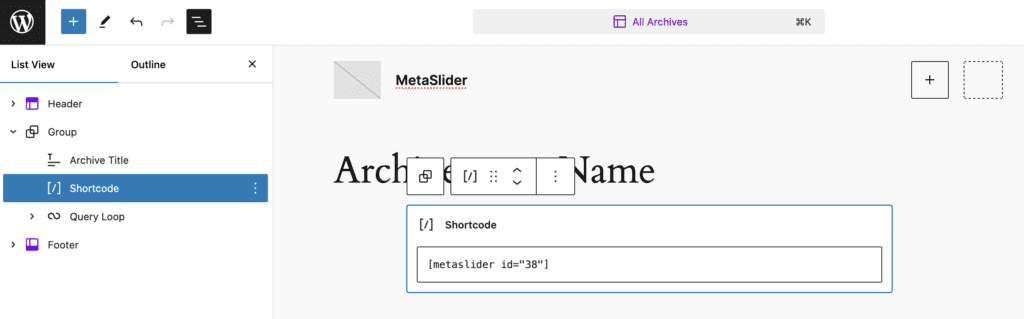
You can use any coding technique or page-builder to place a slideshow on archive pages. In this example, we’ll use the Site Editor feature in the WordPress core. In this screenshot below, we’ve placed a MetaSlider shortcode into the Archive template. If you haven’t done this before, check out this guide to using the Full Site editor for taxonomy archives.

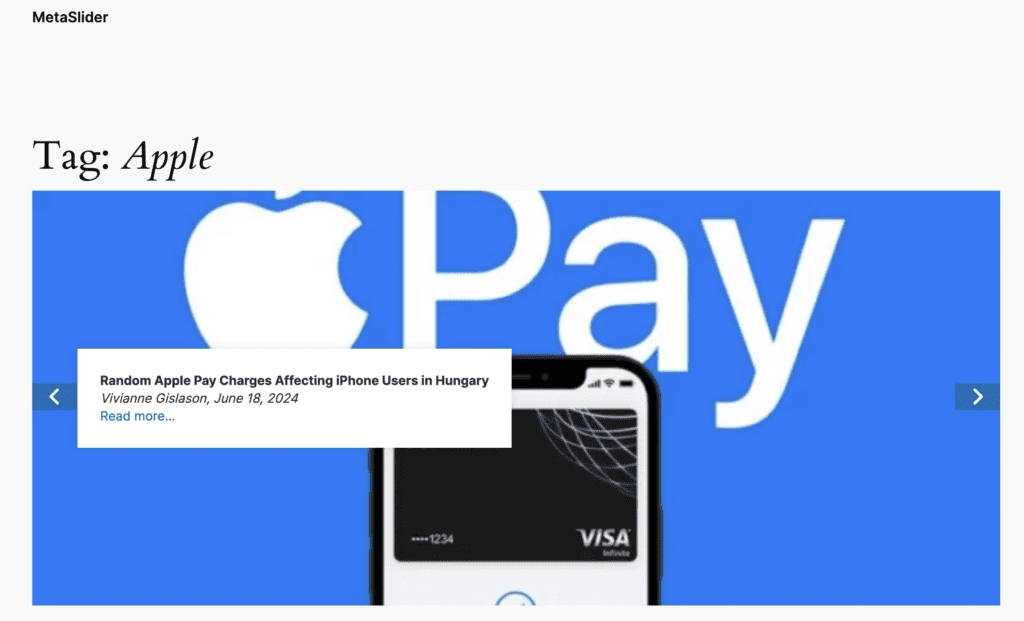
Now when you visit any Tag or Category archive page on the front of your site, you’ll be able to see a slideshow that is unique to that taxonomy term. In this screenshot below, you can see a slideshow for all posts with the “Apple” tag. This design is using the Databold theme.

How to Create Sliders for WooCommerce Tags and Categories
We have a guide to creating a WooCommerce product slideshow. In this guide, I’ll show you how to create sliders for products in specific WooCommerce Product Categories or Product Tags.
- Go to “MetaSlider” in your WordPress admin menu.
- Click “Add New” to create a new slideshow.
- Click “Add” to create a new slide. Choose the “Post Feed” type.
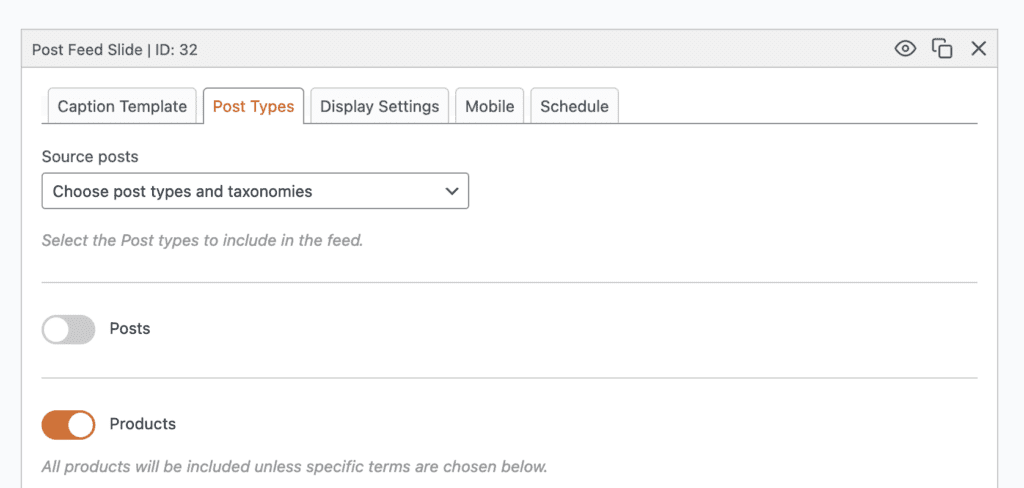
- On a Post Feed slide, click the “Post Types” tab.
- For “Source posts”, select this option: “Automatically choose post from the current frontend taxonomy”.
- Disable the “Posts” option and choose the “Products” option instead.
- Save this slideshow and copy the shortcode from the right sidebar.

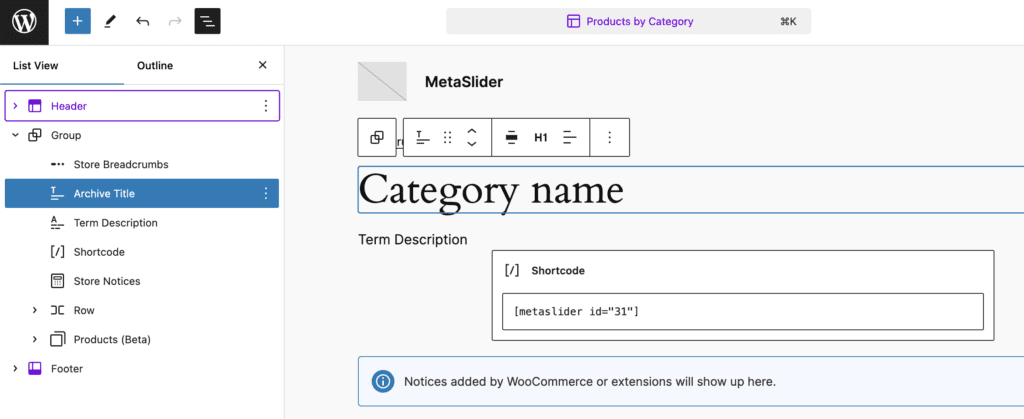
In the Site Editor, make your changes to the “Products by Category” template. In the image below, I’ve added the MetaSlider shortcode to the template.

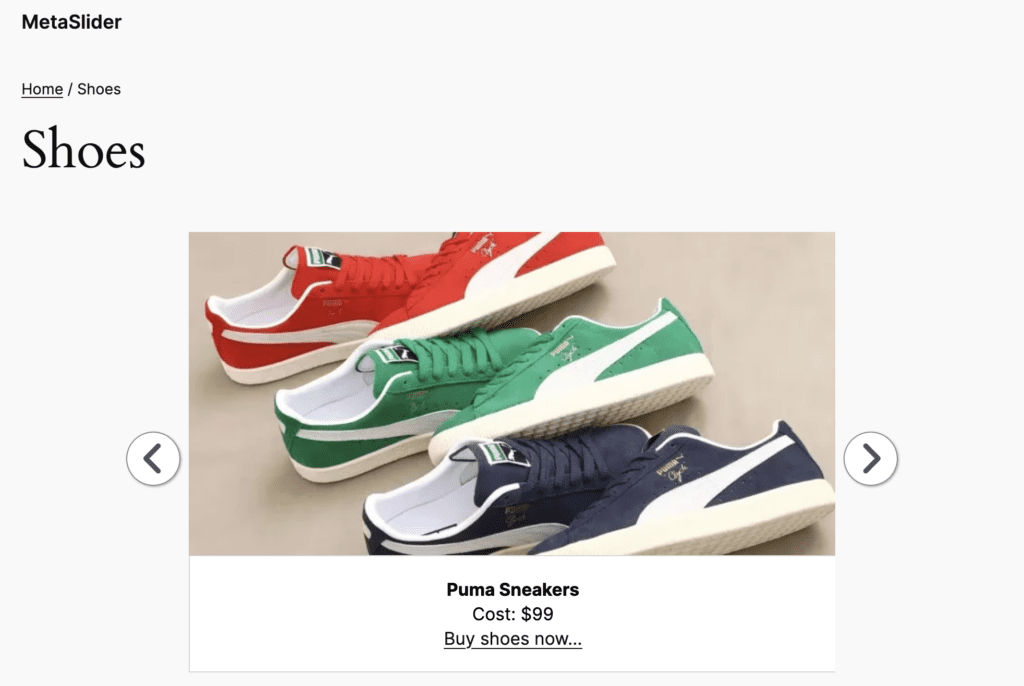
Now when you visit any Tag or Category archive page on the front of your site, you’ll be able to see a slideshow that is unique to that taxonomy term. In this screenshot below, you can see a slideshow for all posts with the “Shoes” tag. This design is using the Clarity theme.

Do More With Post Feed Slider
With Post Feed Slides, you can create a slideshow of recent WordPress posts, even if those posts contain custom fields. It’s also possible to add the excerpt or Tags and Categories into the slideshow display.
